Untuk menambah SEO pada sebuah template, salah satu yang harus kita lakukan adalah optimalisasi pada widget label. Seperti yang kita ketahui bahwa widget label sangat banyak sekali dipakai di blog-blog sekarang ini, tujuannya ialah supaya pengunjung mudah bernavigasi di blognya, namun karena akhir-akhir ini saya sering optimalisasi pada template jadi saya berusaha untuk membagikan apa yang sedang saya lakukan pada template saya.
Dengan mengikuti tutorial ini saya tidak menjamin kalau blog Anda akan selalu page one di google atau cara instan masuk page one. Tetapi tutorial ini bisa membuat blog Anda lebih SEO dari sebelumnya. Yap! Inilah tutorialnya:
1. Buka Dasbor Blogger > Klik Template > Klik Edit HTML > Klik Lompat ke widget > Klik Label1.
2. Maka Anda akan menemukan kode HTML yang seperti ini:
3. Ganti kode HTML di atas dengan yang ini:
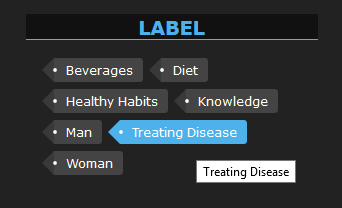
4. Klik Simpan, dengan mengganti kode HTML di atas dengan yang saya berikan maka widget label Anda akan langsung ada title linknya.
Demikian tutorial kali ini, semoga saja bermanfaat bagi Anda.
Dengan mengikuti tutorial ini saya tidak menjamin kalau blog Anda akan selalu page one di google atau cara instan masuk page one. Tetapi tutorial ini bisa membuat blog Anda lebih SEO dari sebelumnya. Yap! Inilah tutorialnya:
Cara Membuat Title Link Otomatis Pada Widget Blogger
Baca Juga: Cara Membuat Widget Popular Post Valid HTML51. Buka Dasbor Blogger > Klik Template > Klik Edit HTML > Klik Lompat ke widget > Klik Label1.
2. Maka Anda akan menemukan kode HTML yang seperti ini:
<b:widget id='Label1' locked='false' mobile='yes' title='Label' type='Label'>...</b:widget>
3. Ganti kode HTML di atas dengan yang ini:
<b:widget id='Label1' locked='false' mobile='yes' title='Label' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.name'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.name'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
</div>
</b:includable>
</b:widget>4. Klik Simpan, dengan mengganti kode HTML di atas dengan yang saya berikan maka widget label Anda akan langsung ada title linknya.
Demikian tutorial kali ini, semoga saja bermanfaat bagi Anda.
TAGS :
HTML
SEO
Widged blog


3 Komentar
nice info gan bermanfaat
Thanks sudah mampir
Nice Gan!!
Ditunggu kunjungan dan komentar baliknya di
www.rafi-apps.ml
Harap tidak memasang live link maupun no live link. Jika komentar Anda mau di tampilkan !
Emoticon