Yang suka dengan template mini atau minimalis pasti sudah kenal dengan blog blogbamz.com. Semua template yang dia buat selalu cocok untuk yang main adsense hal ini dikarenakan CTR template buatannnya sangat kecil banget enggak sampai 0.1 persen lumayan.

Namun, kali ini saya tidak membagikan template buatan Bamz. Melainkan membagikan salah satu isi template buatannya.
Seperti yang kita ketahui bahwa tombol share buatan Bamz ini tidak menggunkan javascript sama sekali jadi, Anda tidak perlu takut memasangnya di blog karena tidak membebani kecepatan blog sama sekali. Bagi kalian yang ingin menggunakan tombol share ala blogbamz ini silahkan ikuti tutorial di bawah ini:
2. Letakan HTML di bawah ini tepat di atas <data:post.body/>. Dikarenakan kode <data:post.body/> ada banyak maka pilih yang terakhir. Dan jika di template Anda sudah ada tombol sharenya tinggal ganti saja dengan kode HTML di bawah ini:
3. Selesai. Jika masih ragu untuk mencobanya silahkan di praktik-in di blog pencobaan.

Namun, kali ini saya tidak membagikan template buatan Bamz. Melainkan membagikan salah satu isi template buatannya.
Seperti yang kita ketahui bahwa tombol share buatan Bamz ini tidak menggunkan javascript sama sekali jadi, Anda tidak perlu takut memasangnya di blog karena tidak membebani kecepatan blog sama sekali. Bagi kalian yang ingin menggunakan tombol share ala blogbamz ini silahkan ikuti tutorial di bawah ini:
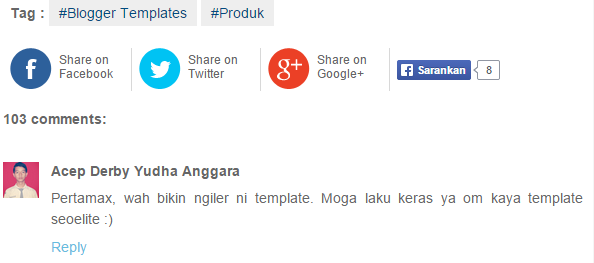
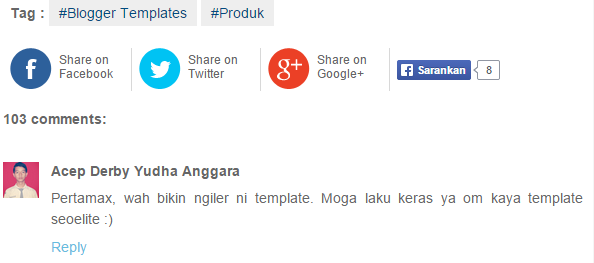
Cara Membuat Tombol Share Ala BlogBamz:
1. Silahkan letakan CSS di bawah ini tepat di bawah </b:skin> atau <style>./* -- SHARE -- */
.article-share{width:100%;display:block;overflow:hidden}
.article-share-fb-cont,.article-share-other-cont{float:left;width:114px;padding:5px;height:41px}
.article-share-tw-cont,.article-share-other-cont,.article-share-like-cont{float:left;width:114px;height:41px;padding:5px}
.article-share-fb,.article-share-tw,.article-share-gp,.article-share-li,.article-share-pi{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilylym-k2w0zYvhwz7eTUk3hPS8rGv0uPVPHvUfIT2amFT3r02hx7sFmv1W9XngyxILWeLyQB95SkqMM5y33ZWJ1fAB0CsrkejyBkcR9PbOhu0N1BqAInqtMN3lQA6mJhOQgWIVMSOGaM/s1600/share.png') no-repeat;width:42px;height:41px;margin-right:3px}
.article-share-fb-label{color:#2d609b}
.article-share-fb-label,.article-share-tw-label,.article-share-gp-label{float:left;width:58px;height:inherit;font-size:12px;font-family:'Open Sans Bold',Arial,sans-serif;line-height:14px;margin:5px 0 0 4px}
.article-share-tw{background-position:0 -43px}
.article-share-tw-label{color:#00c3f3}
.article-share-gp{background-position:0 -86px}
.article-share-gp-label{color:#f00}2. Letakan HTML di bawah ini tepat di atas <data:post.body/>. Dikarenakan kode <data:post.body/> ada banyak maka pilih yang terakhir. Dan jika di template Anda sudah ada tombol sharenya tinggal ganti saja dengan kode HTML di bawah ini:
<div class='article-share'>
<div class='article-share-fb-cont'>
<a class='article-share-fb' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&amp;title=" + data:post.title' rel='nofollow' target='_blank'/>
<a class='article-share-fb-label' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&amp;title=" + data:post.title' rel='nofollow' target='_blank'> Share on Facebook</a>
</div>
<div class='article-share-tw-cont'>
<a class='article-share-tw' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='_blank'/>
<a class='article-share-tw-label' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Share on Twitter</a>
</div>
<div class='article-share-other-cont'>
<a class='article-share-gp' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'/>
<a class='article-share-gp-label' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Share on Google+</a>
</div>
</div>3. Selesai. Jika masih ragu untuk mencobanya silahkan di praktik-in di blog pencobaan.
TAGS :
CSS
HTML
Tutorial blog

0 Komentar
Harap tidak memasang live link maupun no live link. Jika komentar Anda mau di tampilkan !
Emoticon